-
대지면적 산정시 주의사항건축관련 용어 2020. 11. 9. 12:57728x90

안녕하세요 오늘 건축의 가장 기본인 땅(대지)의 면적에 대해서 설명드리겠습니다.
일반적으로 대지를 구입하고 나서
건축사 사무실에 의뢰가 들어왔을 때 대지면적을 손해 보면서 건물을 신축하는경우가 간혹 있습니다.
이는 대지에 대해서 손해 보는 것을 보지 못한체 매입을 해서 그렇습니다.
또한 건축사 시험 1교시에도 설명드리는 요소를 다 체크 하셔야 요즘 같은 분석 조닝에 시험 문제 추세는
대지면적에 대해서 건축물의 최대 가능영역으로 건폐율과 용적률을 구하여 작도하는 문제가 나옵니다.
이는 건축사 시험에서도 나오듯이 가장 기본이자 기초이기에 꼭 알아 두셔야 하는 필수 요소입니다.

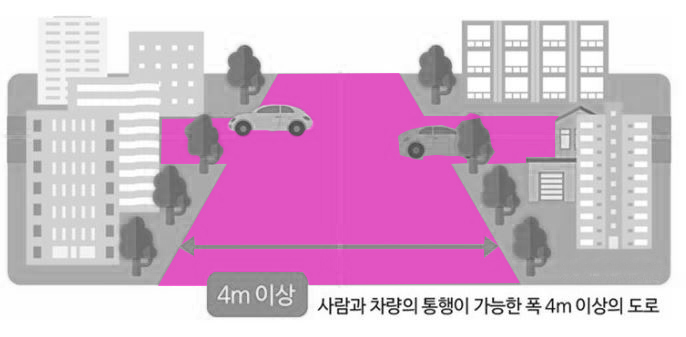
건축법 상 도로는 4m 이상 도로 건축법 2조-11을 보시게 되면
11. "도로"란 보행과 자동차 통행이 가능한 너비 4미터 이상의 도로
(지형적으로 자동차 통행이 불가능한 경우와 막다른 도로의 경우에는 대통령령으로 정하는 구조와 너비의 도로)
로서 다음 각 목의 어느 하나에 해당하는 도로나 그 예정도로를 말한다.
가. 「국토의 계획 및 이용에 관한 법률」, 「도로법」, 「사도법」, 그 밖의 관계 법령에 따라 신설 또는 변경에 관한 고시가 된 도로
나. 건축허가 또는 신고 시에 특별시장ㆍ광역시장ㆍ특별자치시장ㆍ도지사ㆍ특별자치도지사(이하 "시ㆍ도지사"라 한다) 또는 시장ㆍ군수ㆍ구청장(자치구의 구청장을 말한다. 이하 같다)이 위치를 지정하여 공고한 도로
위에 언급한 법적인 사항 만이 건축법 상 도로를 인정합니다.
하지만 그렇지 않은 도로는 도로로 인정을 받기 위해서
확폭을 해주시면 됩니다.
-건축관련 용어-를 정리 하겠습니다.

대지 경계선 대지: 건축물을 건축할 수 있는 필지
인접대지경계선: 인접한 대지와 내 대지의 경계선
-내 대지가 공지(철도, 녹지, 하천, 공원, 광장)에 면한 경우는 공지의 반대편이 인접대지경계선으로 적용하여 사선제한
(주의: 공동주택은 공지의 중심에서)
건축선: 도로와 접한 부분에 건축물을 건축할 수 있는 선으로 도로경계선
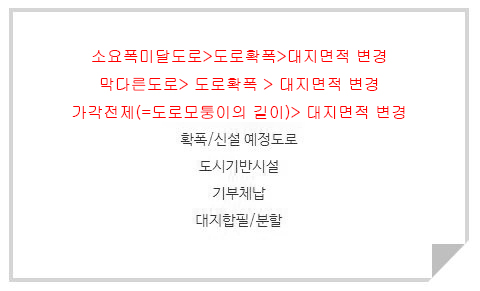
1. 대지경계선의 변경요인
대지경계선의 변경요인이 발생하게 되면,
대지면적에서 해당 부분을 체크하여 제척 여부를 확인하고
대지면적을 계산해야 합니다.
부동산 투자를 하시는 분들을 신축하려고 대지를 매매 시,
철거 후 달라지는 대지경계선을 꼭 확인하셔야 합니다.
시험에서도 나오고, 실무에서도 일반적인 사항이 바로 도로 확폭과 가각전제(=도로모퉁이의 길이)
입니다. 이 경우 내 대지가 줄어들 수도 있습니다.
내 대지면적을 체크하여 수정하지 않으면, 건폐율과 용적률의 산정 시 삐!!!!!!!!!!!! 100% 틀려집니다.

꼭 알아 두셔야 합니다. 오늘 준비한 글은 여기까지 입니다. 이어서 계속 작성하겠습니다.
읽어주셔서 감사합니다.
벽돌 쌓기의 종류 자세히보기
발코니,베란다,테라스,데크,노대 등 차이점 자세히보기
건축 공사행위 6가지 자세히 보기
정북일조권-02 자세히보기
정북일조권 자세히보기
단면도 보는 방법 자세히보기
평면도 보는 방법 자세히보기
지붕-기와 자세히보기
테두리보 자세히보기
주택의 종류 자세히보기
단열재의 두께 및 위치 자세히보기
단열재의 종류 자세히보기
벽돌벽체의 종류 자세히보기
방통공사-03 자세히보기
방통공사-02 자세히보기
방통공사 자세히보기
독립기초, 연속기초 자세히보기
잡석다짐 자세히보기
동결선 자세히보기
건축설계 보러가기
건축설계 상담하기
728x90'건축관련 용어' 카테고리의 다른 글
건축 시공 용어 알아보기 (1) 2020.11.20 대지면적 산정시 주의사항-02 (0) 2020.11.10 벽돌쌓기의 종류 (1) 2020.11.05 발코니,베란다,테라스,데크,노대 등 차이점. (0) 2020.11.04 건축의 공사 행위 6가지 (0) 2020.11.03